css button design
부트스트랩이나 기타 등등 많이 있어서 별도로 기본 모양의버튼은 디자인할 일은 많이 없지만 그래도 급할 땐 쓰게 된다.
베이직 css 사각 박스
.btn {
background:#ff0000;
color:white;
padding:15px;
dispaly:inline-block;
font-size:16px;
}
결과
버튼 배경에 백그라운드 그라데이선 주기
background:linear-gradient(to bottom, #컬러색 퍼센트%, #컬러색 퍼센트%);
예
background:linear-gradient(to bottom, #335c1f 15%, #8cd666 100%);
그라데이션 백그라운드 버튼을 주면 끝라인이 뭔가 어색하다. 보더를 살짝 준다. 보통은 그라데이션 색 두개보다 좀 더 어두운 색을 쓴다.
border:1px solid #428023;
텍스트 쉐도우도 살짝 준다.
text-shadow: 1px 1px 3px #666666;
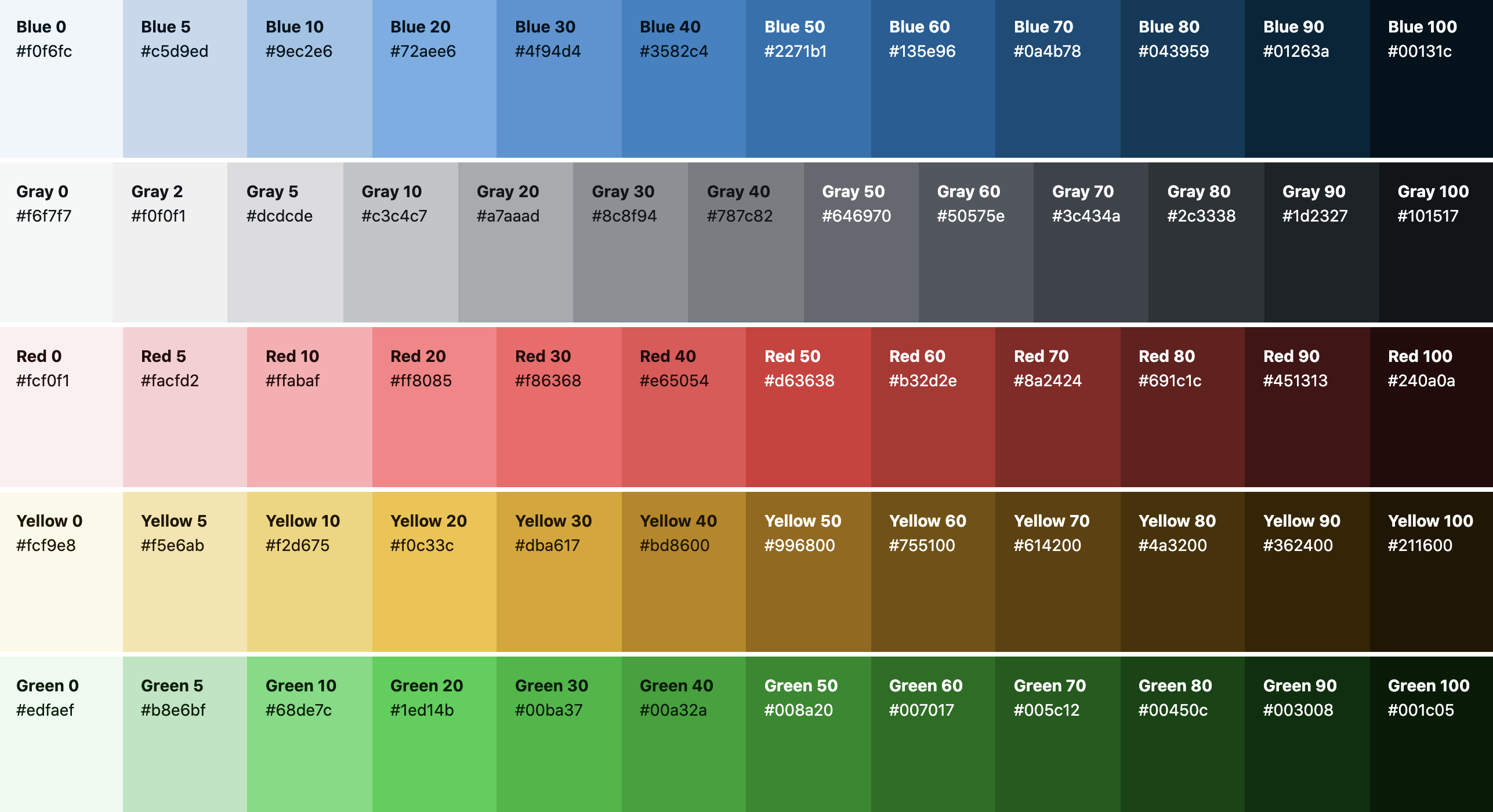
색깔은 css color palatte theme를 찾아보면 많이 있다. 색감에 뛰어난 경우라면 상관없겠지만 그렇지 않는경우는 이런 팔레트를 참고해서 깊은색 좀 더 깊은색등을 배합을 해보녕 훨씬 그럴듯 한 모양이 나온다.
https://make.wordpress.org/core/files/2021/02/wordpress-admin-color-palette-WP57.png

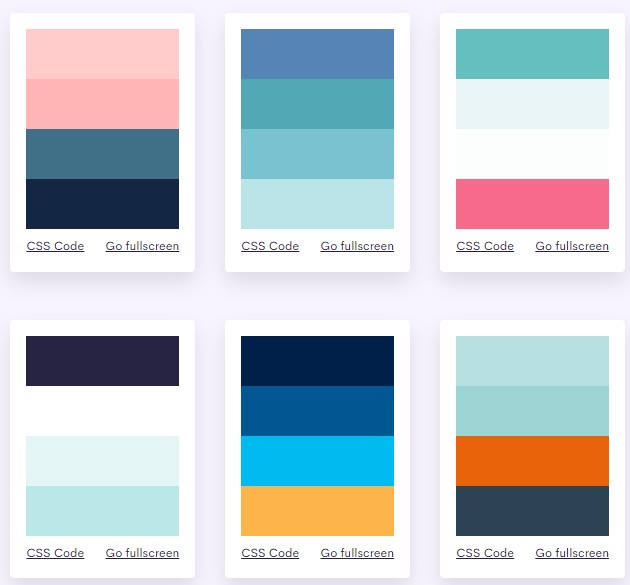
이전부터 즐겨찾던 사이트이다.
Coding Workshops for Women
SheCodes teaches coding skills to women.
www.shecodes.io
최종 완성

디자인 감각이 뛰어나지 못하거나 혹은 디자이너는 아니고 css를 만져야 하는 경우일 때는 잘 되어 있는 css 팔레트를 찾아서 배합을 잘해서 사용을 하는것이 빠르다.
작업 속도를 빨라야 하며 색에 시간을 다 써버리면 작업이 늦어진다. 우선 전체를 구현하고 개선을 하자.