포토샵을 이용하면 여러가지 디자인을 해야 할 경우가 많다.
쇼핑몰 상세 페이지를 만들 경우에 박스에 여러가지 문양이나 로고등을 입혀서 원근감 있고 입체감 있게 디자인 하는 방법을 알아보자.
어려워 보이지만 의외로 간단하다. 그리고 자주 쓰이게 된다.

대략적으로 위와 같은 이미지를 디자인 해볼 예정이다. 포토샵의 소실점(vanish point)를 활용해서 작업을 하면 된다.
이는 부르는 명창이 다양하다.
포토샵 박스 맵핑, 포토샵 원근 보정, 포토샵 원근 보정, 소실점 그리드, 소실점 브러쉬 등등이다. 뭐 명칭을 정하기 애매한 부분이라 이름을 알아야 검색을 하지.
모를 때는 skew를 이용해서 이리 붙이고 저리 줄이고 조정해서 했는데 시간이 굉장히 많이 걸렸는데 소실점 그리드를 활용해서 시간이 엄청 줄어 들었다.
vanish tool 을 이용해서 꽤 멋진 디자인들을 한 작업이 여기저기 많이 있다.
쓰이는 이미지는 박스 이미지와 꽃 이미지다. 회사라면 박스와 로고가 될것이요, 박스 + 문양 여러가지가 있겠지. 뭐 글자가 될수도 있겠고.
뭐가 되었던 상관없다. 단지 배경이 될 이미지와 그 위에 원근감을 느낄 수 있게 맵핑이 될 사진이 있으면 된다.응용은 개개인의 몫.
배경이 될 박스를 준비한다.

맵핑이 될 이미지를 준비한다.

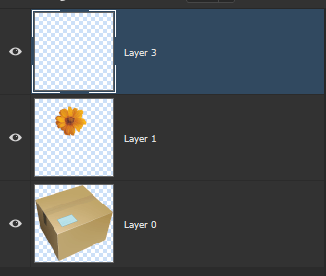
빈 레이어를 추가한다.
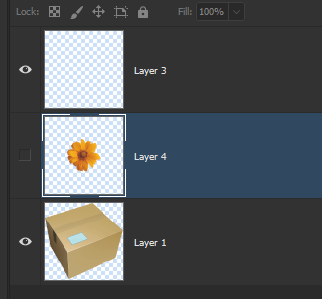
전체 레이어 구조이다.

소실점(vanish point)는 빈 레이어에 만들어 준다.
두번째 꽃 이미지는 결과적으론 필요없는 레이어니 나중에 삭제를 하면 된다.
자 이제 만들어 보자.
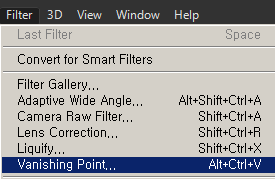
1.Filter -> Vanish point 선택.
주의점 레이어 목록에서 꼭 빈 레이어를 선택을 하고 위를 진행하자. 어디에 vanish point를 만들것인가 인데 빈 레이어를 선택후 메뉴를 열자.

2.새로운 창이 나타난다.
처음 화면 띄울 시 기본적으로 선택 되어 있는 항목이지만 그래도 왼쪽 메뉴에 create plane tool가 선택되어 있는지 보고 쭉쭉 그어준다.


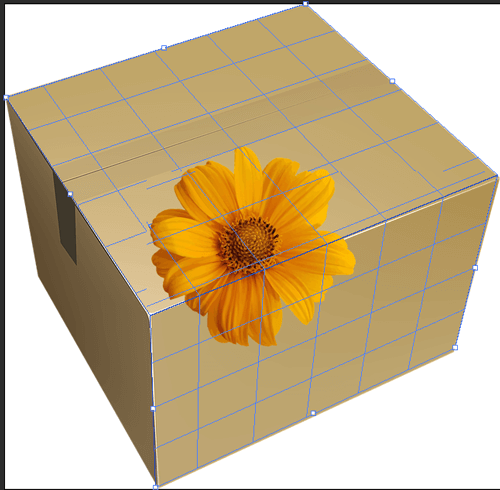
점 3개를 찍으면 삼각형이 되는 선이 자동으로 나타난다. 지금 작업하는 것은 사각형의 박스이기 때문에 배경 이미지에 따라 잘 맞춰준다.

우리는 측면쪽도 박스 맵핑을 할 것이기 때문에 추가를 하자.
아래쪽 왼쪽 가운데 끝 점 3개가 나온다 이중에서 가운데 점에 마우스를 대고 컨트롤 키를 누른채로 아래로 당겨보자 전체 평면이 새롭게 생긴다. 단축키로 컨트롤이고 수동으로는 왼쪽 create plane tool을 선택 후 해당 점에 마우스를 올리면 마우스 모양이 바뀌게 된다.
그 때 아래로 당기면 새로운 면이 생긴다.

만일 당겼는데 모퉁이가 나와 있거나 안맞으면 언제든지 create plane tool을 선택후 원하는 점에 갖다 대면 평면을 조정을 할 수 있다. skew 기능과 같다고 생각하면 된다.
나같은 경우도 사진을 보면 오른쪽이 삐져나와 있다. 넣어주자.
점에 마우스를 올리면 마우스 모양이 틀려진다. 해당 점 위에서 움직이지 않으면 신규 추가가 되니 유의하자.
흰색 화살표 모양 아이콘과 오른쪽 아래의 조그만 박스 형태의 아이콘이 나타나면 이동을 할 수 있다. 추가가 아니라.

물론 이게 번거롭거나 어려울 경우는 그냥 팬을 추가를 해버려도 된다.측면도 같은 방식으로 포토샵 vanish point를 활용하여 마무리를 해주자.

이제 그리드가 생성이 되었으니 위에 합쳐줄 꽃을 작업해봐야 한다.
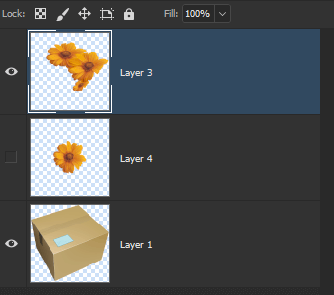
두번째 레이어에 있는 꽃은 전체 복사를 해준다. 단축키로는 ctrl + a, ctrl + v or ctrl + x.
복사 뒤에 이제 필요가 없고 있으면 작업할 때 헷갈리니 눈버튼을 눌러 안보이게 하자.

아까 vanish point로 그리드를 생성 해준 레이어를 선택하고 filter -> vanish point 선택 하자.
그리고 난뒤에 위에서 복사해준 꽃을 붙여넣기를 하자 ctrl + v

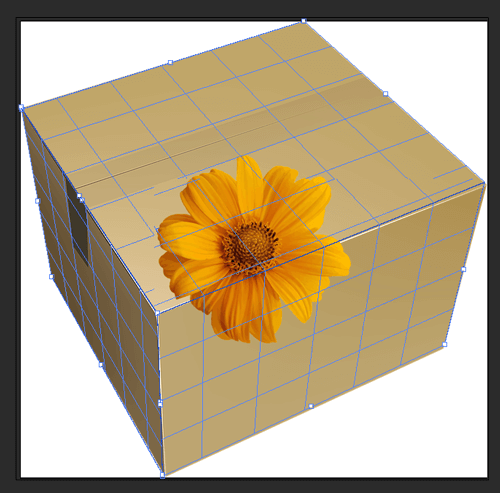
이제 복사한 꽃을 그리드 안으로 가져오면 자동으로 모양이 팬에 맞게 변한다. 알맞게 배치를 해주면 되는 순서만 남았다.
사이즈를 변경하고 싶다면 ctrl + t를 누르면 크기조정도 가능하다.

전체 레이어를 별도로 맵핑이 된 꽃 모양이 있다.

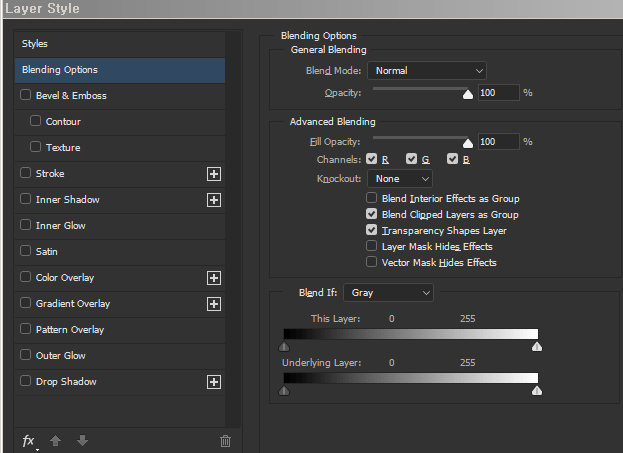
추가적으로 배경 이미지의 질감을 표현을 하고 싶을 레이어 더블클릭 후 블렌딩 옵션 아래쪽을 조정을 눈으로 보면서 해주면 된다.
포토샵의 제일 아래쪽 Underlying Layer의 왼쪽 화살표를 alt를 누른채로 천천히 움직여 보자. 원하는 모양이 될때까지. 한글로는 혼합옵션인가.

이 부분은 모니터에 화면을 바꿔야 하거나 합성을 해야 할 때도 자주 쓰이게 된다.
그러니 vanish point를 익혀두면 여러모로 활용할 곳이 많이 생기고 덩달아서 작업을 하는 시간이 줄어든다.

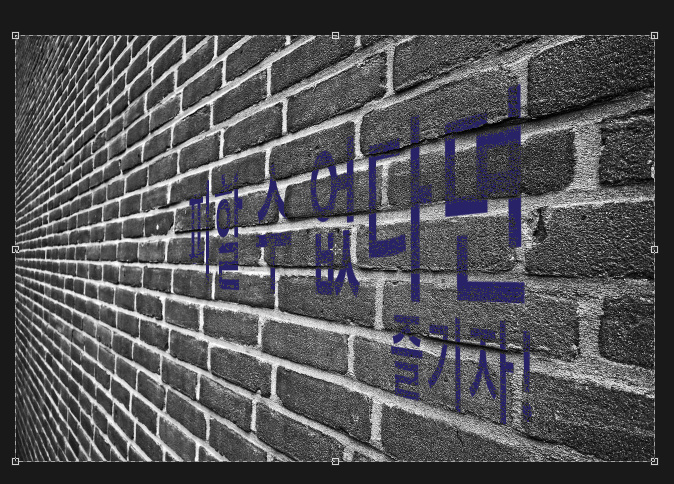
글자 맵핑 후 블렌딩 옵션으로 조절하여 뒤쪽 벽 질감 나오게

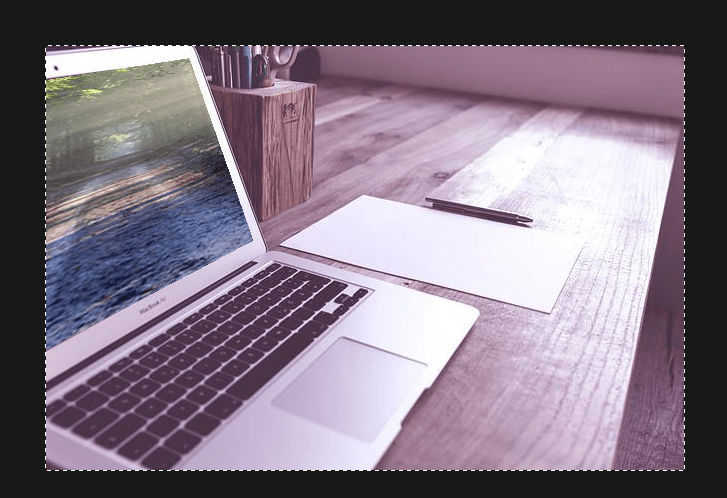
모니터 맵핑


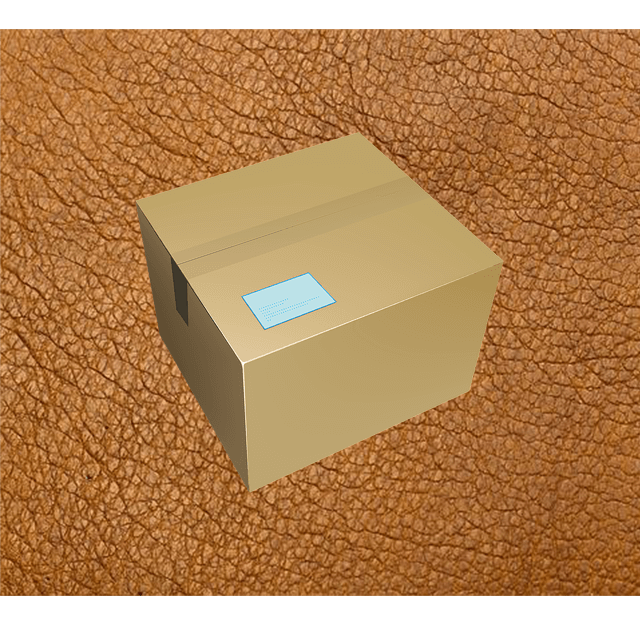
박스에 재질
각은 multiply를 알맞게 추가하여


다양하게 응용을 해보면 생각보다 다양한 디자인에서 쓰임새를 알 수 있다.
vanish point는 움직이다 보면 선색이 파란색이여야 한다. 위치가 이상하거나 문제가 있을 때는 빨간색이나 노란색으로 바귀는 경우가 있는데 그럴 땐 점이나 전체 그리드 위치를 움직여서 파란색으로 돌아오게 하자.
몇번 해보다 보면 감이 오게 된다.